Hola a todos y bienvenidos una vez más a un interesante tutorial en nuestro blog de Buhodemia.
Hoy les voy a mostrar cómo diseñar un Hero o banner como lo llaman algunos, usando solamente lo nativo que nos da HTML y CSS sin necesidad de descargar complicadas librerías y aprender cosas extrañas.
Pero no me gusta dar nada por sentado, así que vamos a ver muy brevemente…
¿Qué es un Hero imagen en HTML?
Un hero o banner no es nada más que una cabecera rectangular que en la mayoría de las ocasiones ocupa en 100% del ancho de nuestra web, la cual ponemos debajo del menú de navegación de nuestro sitio.
Esto lo hacemos para generar una mayor estética e impacto al momento que una persona entre a la web, ya que por lo general este Hero tiene una gran imagen de fondo o incluso hasta videos alusivos a la temática del sitio, acompañados por un CTA (Call to Action) o llamado a la acción para que las personas puedan ir a un link determinado de la página.
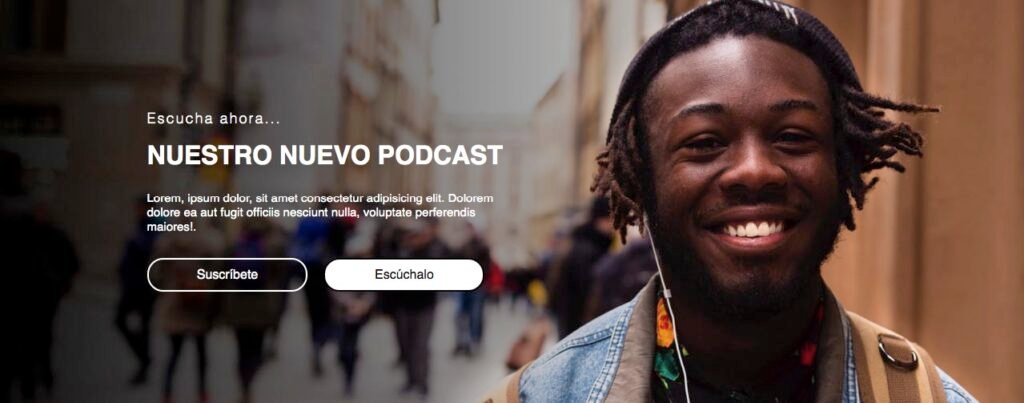
Aquí te dejo una muestra tal cual de como quedará nuestro proyecto.

Por último antes de pasar al código quería decirte que vamos a trabajar con una herramienta muy poderosa que nos da CSS y es el Flexbox.
Gracias a este flexbox con un par de líneas podemos ahorrarnos mucho trabajo en el momento de escribir nuestro CSS.
Ahora sí, aquí te dejo el código para realizar nuestro Banner en HTML y CSS.
Lo primero que vamos a hacer es crear un archivo con extensión html, esto lo puedes hacer en un blog de notas o en un TextEdit no hay problema, pero yo te recomiendo que tengas un editor de código como Sublime Text o Visual Studio Code para que se te haga el trabajo un poco más fácil.
Comencemos por nuestro HTML:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hero HTML</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="contenedor"> <div class="wrap"> <div class="box"> <span>Escucha ahora...</span> <h1>NUESTRO NUEVO PODCAST</h1> <p>Lorem, ipsum dolor, sit amet consectetur adipisicing elit. Dolorem dolore ea aut fugit officiis nesciunt nulla, voluptate perferendis maiores!.</p> <div class="botones"> <a href="#" class="btn1">Suscríbete</a> <a href="#" class="btn2">Escúchalo</a> </div> </div> </div> </div> </body> </html>
Una vez copiado el código en tu editor, si te fijas en las primeras líneas exactamente en la línea 7 vas a ver algo como esto: <link rel=»stylesheet» href=»styles.css»> esa palabra “styles.css” hace referencia al archivo donde vamos a poner los estilos css para nuestro index.html. Puedes cambiar su nombre si quieres, pero recuerda que debe ser el mismo que le pongas a tu archivo css que vamos a crear a continuación y también este archivo debe estar dentro de la misma carpeta que se encuentra el archivo html.
Ahora lo que debemos hacer es crear otro archivo para nuestro código css, en este caso lo vamos a llamar “styles.css”, NO olvides poner la extensión, es muy importante.
Este sería el código css que utilizaremos en este ejemplo:
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}main{display:block}h1{font-size:2em;margin:.67em 0}hr{box-sizing:content-box;height:0;overflow:visible}pre{font-family:monospace,monospace;font-size:1em}a{background-color:transparent}abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}b,strong{font-weight:bolder}code,kbd,samp{font-family:monospace,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}img{border-style:none}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:1.15;margin:0}button,input{overflow:visible}button,select{text-transform:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:none;padding:0}[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring,button:-moz-focusring{outline:1px dotted ButtonText}fieldset{padding:.35em .75em .625em}legend{box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}progress{vertical-align:baseline}textarea{overflow:auto}[type=checkbox],[type=radio]{box-sizing:border-box;padding:0}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}details{display:block}summary{display:list-item}template{display:none}[hidden]{display:none}
body{
font-family: 'Helvetica', sans-serif;
padding: 0;
margin: 0;
}
.contenedor{
display: flex;
max-width: 100%;
height: 80vh;
background-image: url(img-hero.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: left;
}
.contenedor .wrap{
max-width: 1000px;
margin: 0 auto;
height: 100%;
display: flex;
flex-flow: row wrap;
justify-content: left;
}
.contenedor .wrap .box{
flex-basis: 50%;
color: #fff;
text-align: left;
align-self: center;
}
.contenedor .wrap .box span{
font-size: 18px;
letter-spacing: 2px;
font-weight: 300;
}
.contenedor .wrap .box h1{
font-size: 32px;
line-height: .9;
padding-bottom: 10px;
}
.contenedor .wrap .box p{
font-size: 15px;
line-height: 1.2;
}
.contenedor .wrap .box .botones{
display: flex;
margin-top: 30px;
flex-flow: row wrap;
}
.contenedor .wrap .box .botones .btn1{
flex-basis: 30%;
border: solid 2px;
border-radius: 20px;
padding: 10px 30px 10px 30px;
margin-right: 20px;
text-align: center;
text-decoration: none;
color: #fff;
}
.contenedor .wrap .box .botones .btn2{
flex-basis: 30%;
background-color: #fff;
border: solid 2px;
border-radius: 20px;
padding: 10px 30px 10px 30px;
text-align: center;
text-decoration: none;
color: #000;
}¡Ey! ¿qué pasó aquí? te estrás preguntando al ver tanto código raro, ¿verdad?
Pero tranquilo, todo ese código que ves en la línea 1 se llama «Normalize» y sirve basicamnete para que todos los navegadores interpreten el código que vamos a poner de la misma forma, ya sabes que Chrome a veces muestra las cosas de cierta forma, Safari de otra y Firefox de otra, así que por eso lo penemos al inicio.
Pero realmente el código que nos interesa va de la línea 2 a la 71.
Ten en cuenta: la imagen que se utilizó para este ejemplo tiene unas medidas de 1920px de ancho y 700px de alto, tu puedes usar las medidas que mejor se te adapten.
La imagen fuen tomada de unsplash por si quieres encontrar algo parecido.
Si quieres el proyecto ya terminado y listo para usar, aquí lo puedes descargar.
Descargar “Hero HTML y CSS” Hero-html.zip – Descargado 555 veces – 187 KB
Ahora solo queda que abras tu archivo html en tu navegador y veas el resultado, ya sabes, este es solo un ejemplo, con el código en tus manos puedes cambiar la imagen, los botones o lo que tu quieras.
Espero te haya sido de interés este post… nos leemos pronto!
