Hola a todos, hoy tenemos un súper truco rápido y sencillo para modificar nuestro footer de wordpress, pero ya te estarás imaginando el típico footer o pie de página de la propia web donde pones el Copyright. Pues NO hoy vamos a ir más allá y vamos a personalizar el footer pero del dashboard de nuestro wordpress… y tal vez dirás ¿y es eso posible? Claro que sí.
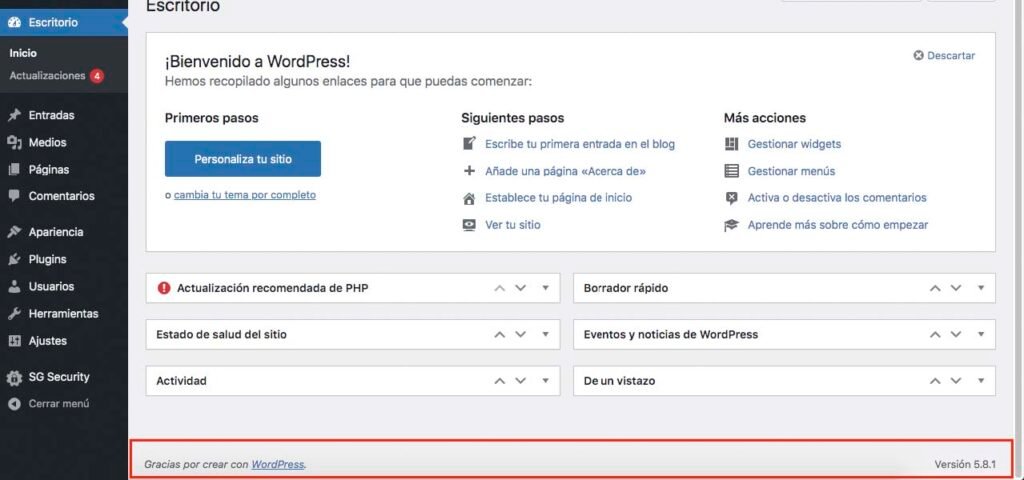
Cada vez que abres tu admin de wordpress, si no lo has notado aquí te lo hago ver, hay unas líneas en la parte de abajo del admin en donde por lo general dice dos cosas: “Gracias por crear con WordPress.” y “Versión 5.8.1” o la versión que tengas en ese momento.

¿Por qué debo modificar el pie de página del dashboard de wordpress?
Bueno más que por gusto es bueno modificar esta parte tal cual lo hacemos en el frontend donde en su footer ponemos nuestros crédito por haber hecho x web.
Lo mismo pasa en el administrador de nuestro wordpress, imagina que tu cliente cambie de diseñador, borran el tema actual y se borran tus créditos, pero si los dejas «fijos» en el admin siempre podrán comunicarse contigo o saber quien ha hecho dicha web.
Aunque podemos también poner cualquier info, no solo nuestros créditos, ya cada quien dará el uso que quiera.
Script para modificar el footer del dashboard de WordPress
Ahora si después de entender lo que vamos a hacer… hagámoslo.
Lo único que debes hacer es poner el siguiente script en tu archivo functions.php (poco recomendado) o en tu plugin de funciones (es la mejor opción)
<?php
// personalizar el footer del admin
add_filter('admin_footer_text','fa_custom_admin_footer');
function fa_custom_admin_footer(){
global $current_user; wp_get_current_user();
echo $current_user->user_firstname . ', gracias por confiar en <a href="Tu dominio" target="_blanck"> Tu nombre o empresa</a> para realizar esta web :)';
}
// personalización de la versión de wp
add_filter('update_footer','fa_custom_version_footer', 999);
function fa_custom_version_footer(){
$site_title = get_bloginfo('name');
$wp_version = get_bloginfo('version');
echo 'El sitio ' . $site_title . ' funciona con la versión ' . $wp_version . ' de WordPress';
?>
<style type="text/css">
#wpfooter{
background-color: #fff;
padding: 20px;
}
.alignright, #footer-left, #footer_upgrade{
text-align: center;
width: 100%;
}
</style>
<?php
}Y listo! Ahora ya tienes un footer totalmente personalizado, recuerda que debes cambiar la url del enlace y tu nombre o el nombre de tu agencia en la línea 9, también están los estilos css para que puedas modificar o cambiar el color del footer a tu antojo.
Lo mejor de todo esto es que pie de página sigue siendo dinámico lo que quiere decir que cada que un nuevo usuario entre va a aparecer su nombre antes del bloque donde dice “… gracias por confiar en”.
Espero te haya sido de interés este post… nos leemos pronto!
