Hola y bienvenidos a un nuevo post que de seguro te va a gustar mucho si eres un diseñador gráfico o web y siempre te ha dado dolores de cabeza la forma en que mezclas las fuentes tipográficas ya sea porque no combinan o no generan el impacto que tu deseas.
Pero tranquilo, para esos está este mini manual de como combinar tus fuentes en cualquier diseño.
Este post contiene
Jerarquía Tipográfica, ¿Cómo mejorarla?
Bueno, ahora sí entremos en conceptos. La jerarquía de fuentes se refiere simplemente a darle diferente tamaño, color o tipo a una fuente dentro de un diseño para que la persona pueda interpretar fácilmente cual es el título del artículo, cual es el subtítulo y cuál sería el párrafo donde se desarrollaría la noticia principal o el texto relevante del diseño.
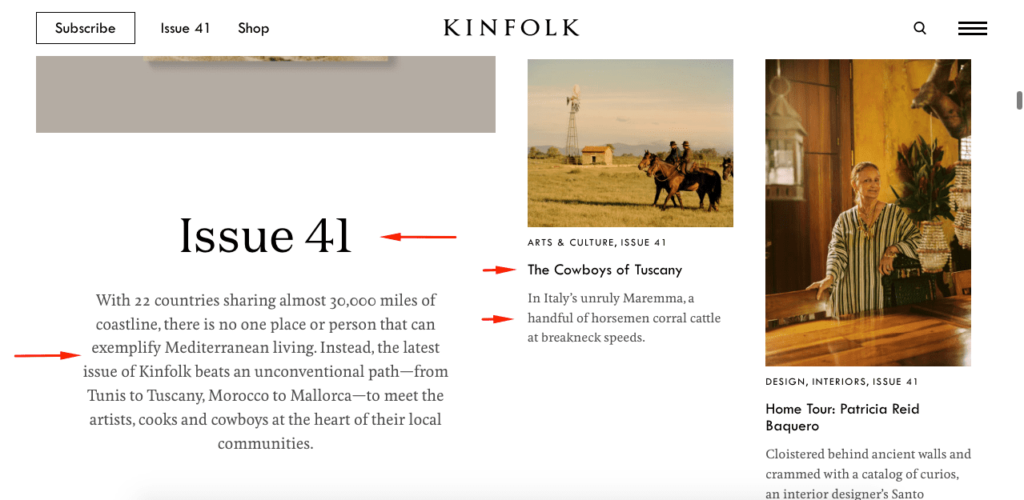
Lo verás mejor con un buen ejemplo:

Este ejemplo es muy diciente, se puede ver como el título del artículo se lleva la importancia con un tamaño de fuente grande y un negro solido, mientras que las líneas de abajo que componen la previa de lo que hablará la noticia esta, ¡OJO! en el mismo tipo de fuente pero de un color más claro y evidentemente más pequeño.
Pienso que ya tienes una idea muy clara de lo que es la jerarquía de fuentes en un diseño, ahora podemos pasar a lo más técnico que es como utilizarlas y de qué manera.
3 niveles de Jerarquía de fuentes que debes tener en cuenta.
Ya sabemos que es la jerarquía en las fuentes y vimos un ejemplo práctico de como usarla, pero ahora veamos a parte del tamaño que otras formas tenemos para lograr un resultado óptimo.
Por lo general hay 3 niveles para organizar bien nuestros textos y son:
- Tamaño de la fuente
- Variación de la familia
- Tipo de fuente (serif y sans serif)
Jerarquía por tamaño
Aquí podemos utilizar el mismo tipo de fuente pero marcando muy bien los tamaños, tal cual lo vimos en la imagen anterior, incluso podemos jugar con los títulos dejándolos con un negro puro y el párrafo que se encuentre debajo de él, dejarlo con un gris como color.

En la imagen anterior podemos ver que los textos están justificados al centro, esto se ve bien siempre y cuando sean cortos y no pasen de 2 o 3 líneas, ya más de eso es mejor justificar a la izquierda.
Jerarquía con variación en la familia de fuente
Esta me gusta mucho, ya que cuando la identidad de marca solo nos deja trabajar con una sola fuente hay muchas personas que piensan que los diseños van a ser sosos o muy planos.
Pero lo cierto es que si sabes usar la familia que trae tu tipografía tienes más que suficiente para lograr un gran impacto solo con tus textos.
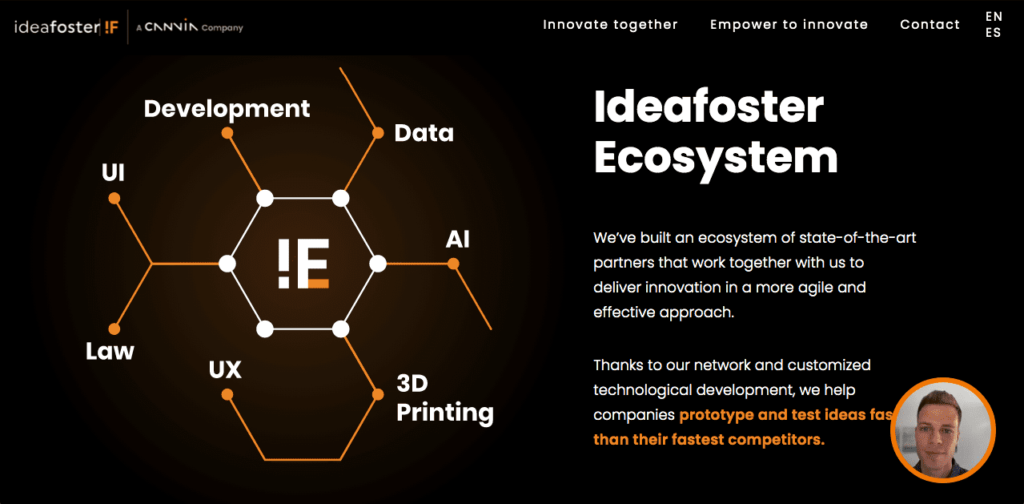
Te dejo un ejemplo y continuamos.

Como lo puedes notar en la imagen anterior solo están utilizando una sola fuente (Poppins) para el título y para los párrafos pero a parte de usar y manejar el tema de los tamaños como ya lo vimos, también se ocupan de utilizar una Bold en el encabezado y el contenido en Regular logrando manejar una sola fuente pero con sus dos variaciones bien marcadas.
Con esto se logra un gran impacto visual sin mucho esfuerzo, utilizando también los colores adecuados como lo es un fondo totalmente oscuro y el texto en blanco.
Jerarquía por tipo de fuente
Y en este punto es donde muchos pecamos por miedo a desentonar. Siempre nos hablan de que no estén presentes muchos tipos de fuentes en nuestros diseños, que máximo 2 o 3, que tengamos cuidado, y eso está bien y es verdad.
Pero… ¿Alguien nos enseña a mezclarlas y que se vean bien?, muy pocos.
Es aquí donde te digo, no tengas miedo de mezclar tipografías distintas y me refiero a los dos grandes tipos, como los son la Sans serif y la Serif.
Si no sabes a qué me refiero simplemente ten presente esto: Serif son las fuentes tipo New times Roman y las Sans Serif son las tipo Arial (al verlas notaras la diferencia).
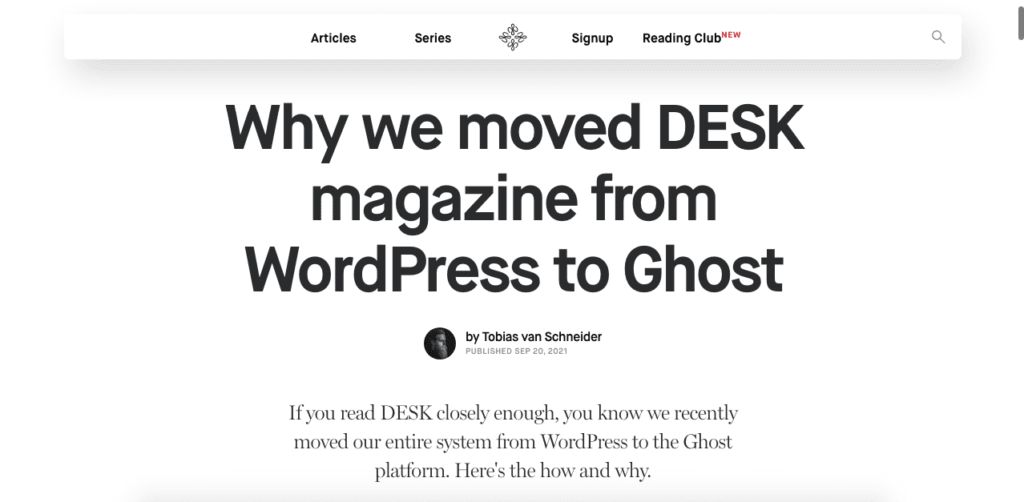
Un ejemplo y después hablamos.

¿Hermoso verdad?, aquí podemos ver el título del artículo en un tamaño muy grande y más a bajo el subtítulo o preámbulo de lo que va ser el contenido en otra fuente y de un tamaño menor, haciendo esto alusión a lo que hablábamos antes, arriba una tipografía Sans Serif y a bajo una Serif.
Como lo ves se están juntando dos tipos de fuentes totalmente opuestas pero que funcionan demasiado bien.
Además si son observadores notarán que se mezcla el tema del tamaño entre fuentes y el cambio discreto del color en cada sección lo hace aún más atractivo a la vista.
A continuación te dejo un ejemplo de fuentes que a mi me funcionan mucho, evidentemente es un ejemplo que me gusta pero no quiere decir que así deba ser, solo tómalo como una guía y realiza tus propias combinaciones siguiendo los parámetros que hemos visto en este artículo.

Y bueno después de haber visto tantos ejemplos y aprendido a dar mayor impacto visual a nuestros diseños por medio de la tipografía, es hora que tú lo hagas.
Descarga el archivo del ejemplo desde el siguiente link y si quieres hacerlo con tus propias fuentes sigue leyendo para saber cómo las puedes conseguir.
Descargar “Jerarquía de fuentes” Jerarquia-de-fuentes.zip – Descargado 319 veces – 766 KB
¿Dónde descargar fuentes para nuestros diseños?
Bueno, primero que todo vamos a comenzar por la base y esa es tener las fuentes instaladas en nuestro ordenador para poder utilizarlas.
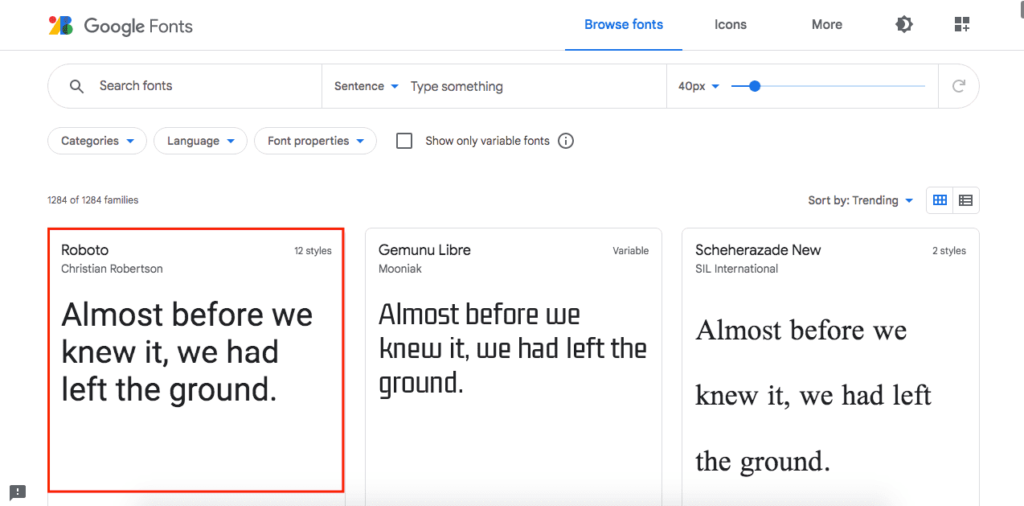
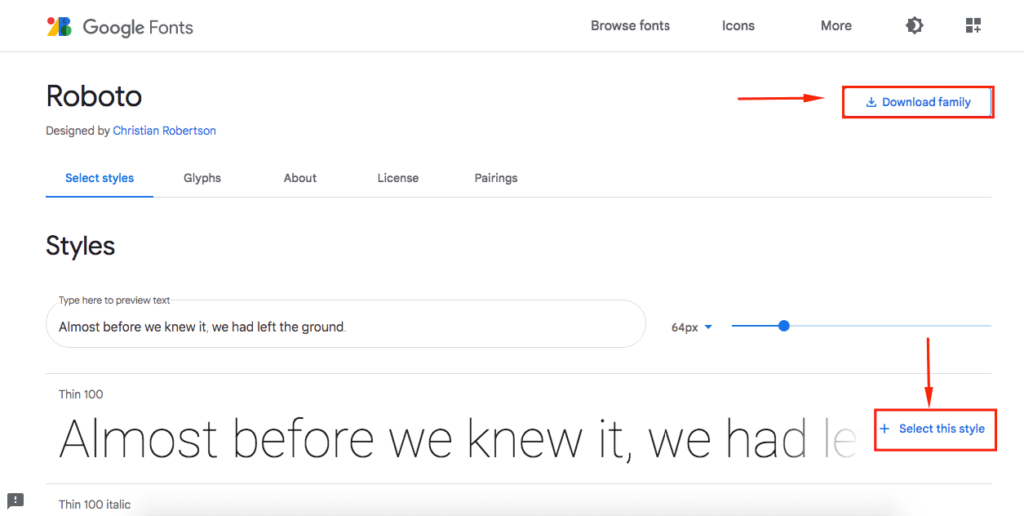
En internet hay muchas páginas desde las cuales puedes descargar una infinidad de fuentes, pero en este artículo no nos vamos a complicar y vamos a ir a una web más que conocida, Google Font.

Aquí puedes descargar las fuentes que quieras incluyendo Serif y Sans Serif.
Una vez escojas tu fuente y estés dentro de ella, tienes dos opciones: 1. Descargar toda la familia de esa fuente (bold, regular, light, etc) y 2. Escoger solo una de las opciones que trae la fuente (bold, regular, light, etc) para irlas reuniendo para después descargarla junto con otras que escojas o para no descargar toda la familia sino la necesitas.

Y una vez hecho esto solo queda instalarlas en tu pc para que comiences a utilizarlas en tus diseños.
Bueno… Espero haya sido de gran utilidad este artículo y que tengas una idea más general de cómo poder utilizar mejor tus fuentes y dejar de tenerle miedo a experimentar con los tamaños y los tipos de fuente también.
Espero te haya sido de interés este post… nos leemos pronto!
